
03 Jan Trendet e dizajnit për 2019-ën!
E vështirë për tu besuar por, fundi i 2019 do të thot se po i afrohemi përfundimit të një dekade. Interneti ka ndryshuar dhe është rritur shumë në 10 vitet e fundit. Në disa vite trendet e dizanjit kanë ndryshuar duke shtyrë drejt krijimtarisë së shfrenuar duke braktisur rrjetëzimin e elementëve apo imazhet tipike të cilat gjenden kudo në internet dhe duke u bazuar në ngjyra më të theksuara, forma asimetrike. Trendet e 2019 do të shohim sesi gërshetohen estetika dhe teknologjia sëbashku për të krijuar pamje unike.
10 trende të dizanjit që do të jenë kudo në 2019
- Serifs
- Paleta Bardh e Zi
- Forma natyrale
- Glitch
- Ndërveprime të vogla
- Chatbots
- Më shumë video
- Minimalizëm
- Responsivitet
- Shumëllojshmëri
1.Serif
Shumë prej nesh kanë dëgjuar rregullin se serifs janë për print dhe sans serfis janë për ekranet. Po sikur të ndryshojmë këtë rregull?
Shpesh dizanjerat zgjedhin të përdorin sans pasi ka lexueshmëri të qartë, por tashmë janë duke u kthyer cdo herë e më shumë tek bold serif si font ne elemente të ndryshme si header ose call out. Pasi ky font është dizenjuar në mënyrë të tillë për të qënë dekorativ, duke i bërë kështu këto element më tërheqës për vizituesit.
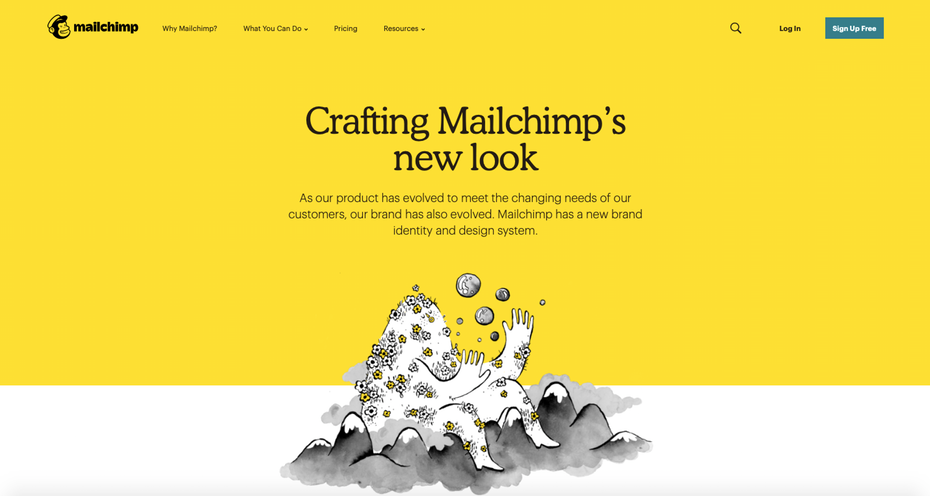
Edhe pse serifs janë shpesh të lidhur me të shkuarën, ato kanë shumë karakter dhe janë më të adaptueshëm sec mund të mendoni. Përshembull shikoni këtë font të rrumbullakosur serfi në faqen e njohur të Mailchimp i cili krijon një pamje të gëzueshme.

Marrë nga : Mailchimp
2. Paletat Bardh e Zi

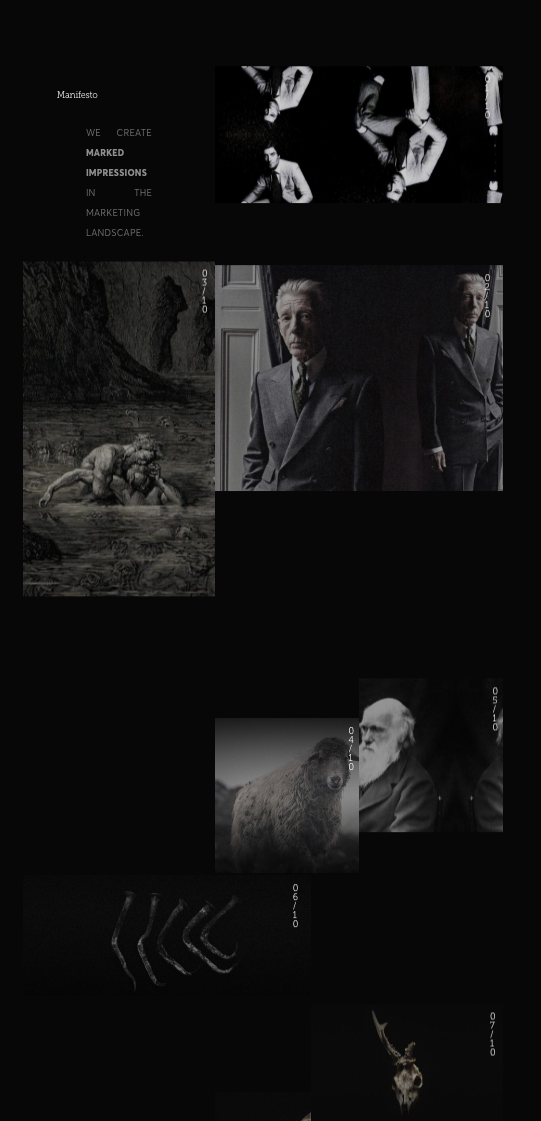
Ngjyra është një nga elementët më të rëndësishëm në një faqe interneti. Kultivon një pamje, ndjesi, unifikon një brand dhe drejton përdoruesit në ndërfaqe duke krijuar një përshtypje të parë. Për 2019 ne do të shohim një rritje të paletave të bardha me të zeza. Në mungesë të ngjyrave ne fillojmë të shohim botën ndryshe: tekstura dhe forma bëhet më e dukshme më e qartë. E bardha në vetvete është e pastër ndërsa e zeza është e fortë. Kombinimi i tyre sjell një pamje unike dhe shumë të qartë. Gjithashtu kjo paletë mund të thyhet me shtimin e një ngjyre bazë e cila mund të jetë një tonalitet i ulët ose i fortë duke krijuar kështu dhe thyerjen e pamjes monokrome të krijuar.
Imazhi marre nga : Involve Digital

Marre nga : Werkstatt
3.Forma natyrale
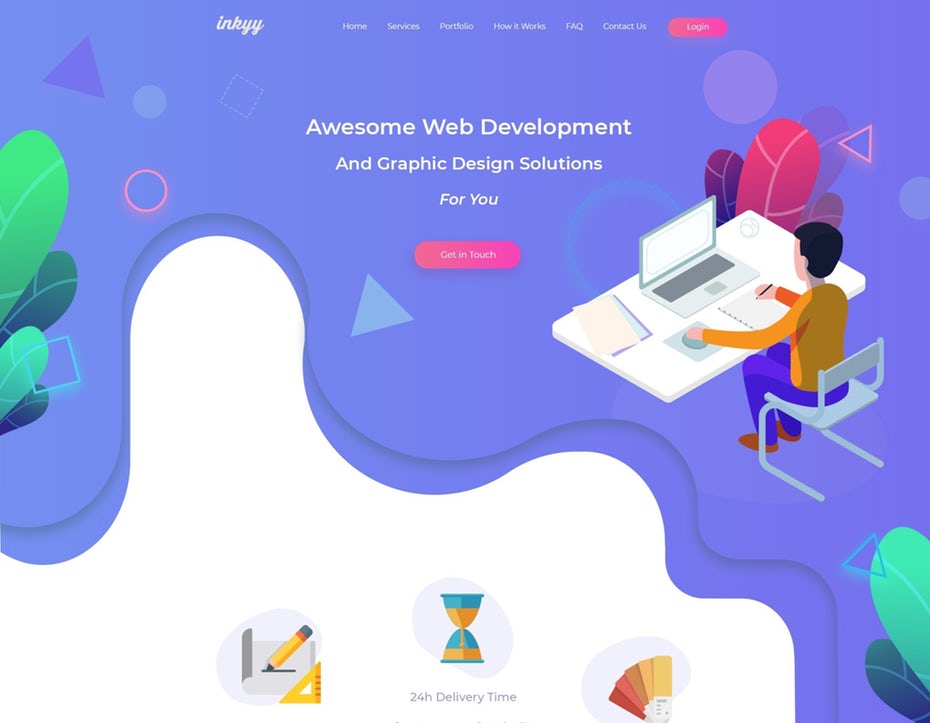
Edhe pse faqet e internetit janë të ndërtuara në formatin e shtresëzimit në formë simetrike, dizanjerat po drejtohen në format natyrale dhe linjat e pastra të lehta. Figurat gjeometrike me katrorë, trekëndësh krijojnë një ndjesi stabiliteti, por për 2019 trendet janë drejt krijimit të ndjesisë së aksesueshmërisë dhe komfortit.
Duke qënë se format natyrale janë jo simetrike ato ofrojnë thellësi të dizanjit duke bërë të mundur që faqet të jenë më tërheqëse. Ato formohen bazuar në natyrë ( përshembull ndërtimi i një forme të pemës ). Qëllimi i këtij lloj dizanji është të bëjë të mundur që të krijoj tek vizitorët ndjesinë dhe ilusionin e lëvizjes.

Marre nga : BrioRom
4.Glitch art
Asnjë listë e trendeve nuk do të ishte e plotësuar pa një pjesë retro. Glitch ( apo ndalesë fraksion shkëputje ) janë shumë të rëndësishme në jetën tonë moderne. Jetojmë në kohën kur kemi frikë se kompjuterët do të marrin të gjithë kontrollin por ndërkohë nuk mund të jetojmë pa to. Ky lloj efekti tërheq vëmëndjen e vizitorit, dhe mund të përdoret më së shumti në pjesë specifike të cilat ne duam të vihen re më shumë nga vizitori.

Marrë nga : Active Theory
5.Ndërveprime të vogla
Ndërveprimet e vogla janë evente me një qëllim: për të surprizuar përdoruesin dhe për të krijuar një event që është tërheqës. Saherë që një përdorues kryen një veprim mbi një faqe interneti apo një aplikacion dhe ka një përgjigje specifike pas tij, ky është një ndërveprim. Teksa bëni refresh një faqe Twitter dhe dëgjoni një beep, ky është një ndërveprim. Ose kur kontrolloni Facebook, ikona e kuqe shfaqet sëbashku me numrin sa mesazhe janë, dhe ky është një ndërveprim.
Këto janë rastet ku i kemi hasur më së shumti por në 2019, faqet e internetit do të kenë të tilla ndërveprime, hover, skrollim, animime e më shumë. Kështu do të rritet më shumë audienca e faqes së internetit, duke përcjellë më shumë mesazhe tek përdoruesit dhe duke e bërë faqen të duket akoma më e “zgjuar”.
Shembuj : Femme & Fierce, wenwenzwy, Leo Zakour
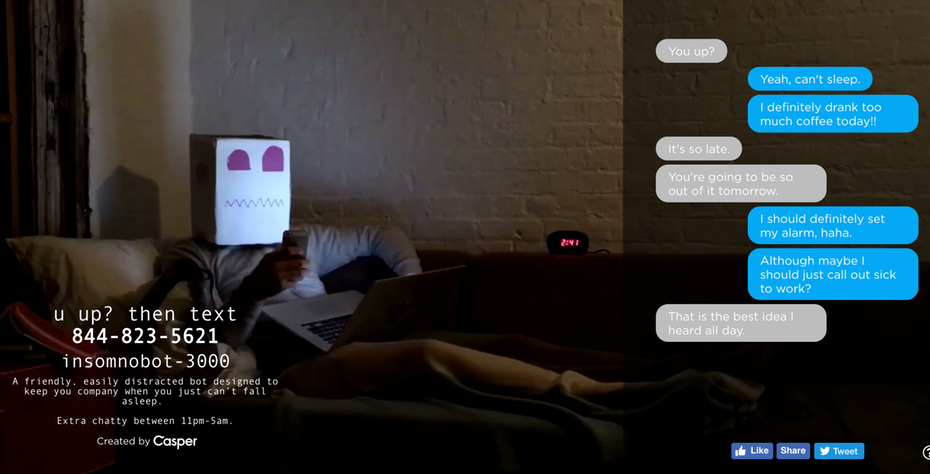
6.Chatbots
Chatbots kanë kohë që sillen në web por tashmë janë në listën e dukshme për 2019. Kjo ka ardhur për shkak të avancimit të inteligjencës artificiale duke i bërë chatbots më të zgjuar dhe eficentë. Chatbots e reja kanë nivel më të lartë përshtatshmërie sesa të parat. Ngjyrat e ndezura do ti bëjnë ato jo vetëm shumë të dukshme në faqe por edhe më ftuese. Gjithashtu parashikojmë se do të fillojnë të praktikohen dhe pamje të personalizuara për cdo chatbots.

Marrë nga : insomnobot-3000
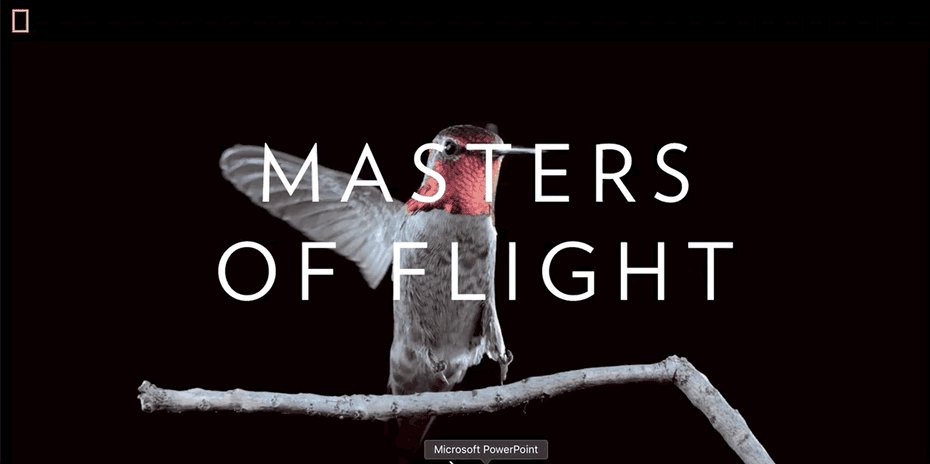
7.Më shumë përmbajtje Video
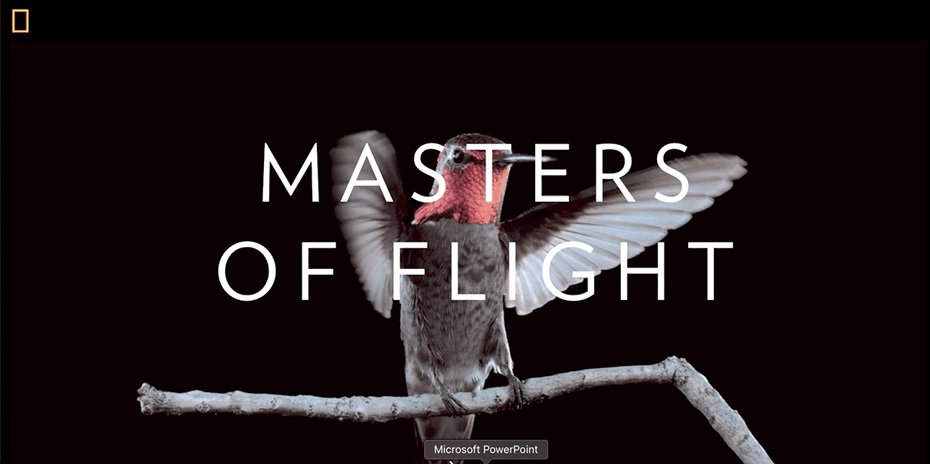
Video-t jo vetëm që diversifikojnë pamjen e faqes suaj të internetit por gjithashtu marrin një audiencë të gjërë që nuk ka kohë të merret me leximin e një teksti të plotë. Ajo cka është e re është ndryshimi që Google ka bërë drejt miksimit të rezultateve të kërkimit në faqe, duke shtuar përmbajten në formë video. Kjo ka bërë të mundur shtimin e videove në faqet e internetit.

Marrë nga : National Geographic
8.Minimalizmi
Ndoshta një nga trendet më të përhapura dhe më klasike të faqeve të internetit është minimalizmi. Sa më pak elemente të ketë faqja juaj aq më pak do ti duhet të mendojë dhe audiencës që do ta vizitojë. Nëse një faqe interneti dizenjohet në mënyrën e duhur , do ti shfaq përdoruesit ekzaktësisht atë cka përfaqëson.
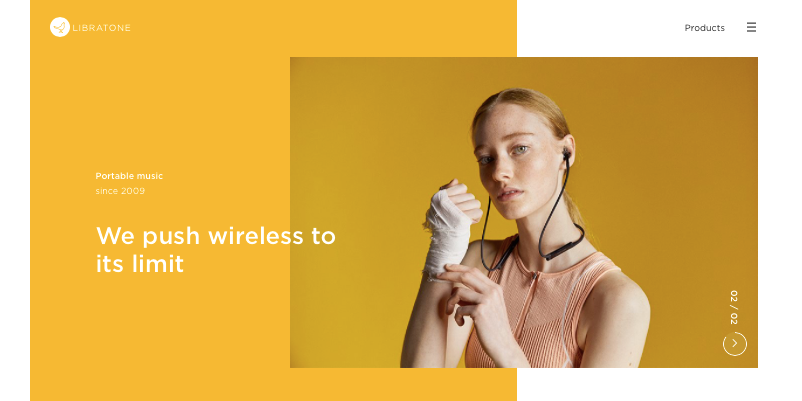
Minimalizmi do të vazhdojë të dominojë dhe në 2019. Animacione dhe efekte që e bëjnë kalimin në faqe më tërheqës duke bërë të mundur që mbivendosja e shkrimit , imazheve dhe elementëve të tjerë të jetë sa më e thjeshtë dhe jo shumë e ngarkuar.

Marrë nga : Libratone
9. Responsive ( Miqësorë )
Teksa cdo ditë e më shumë shtohet shikueshmëria në pajisje mobile dhe ulet në desktop, dizanji po fokusohet në klikimin e gishtit pra cdo gjë të jetë e përqëndruar dhe lehtësisht e aksesueshme direkt nga gishti në mobile. Cdo gjë studiohet nga mënyra sesi përdoruesit e mbajnë celularin e tyre si lëvizin me gisht dhe si procesojnë një faqe interneti.
![]()
Marrë nga : Tubik
10. Diversiteti
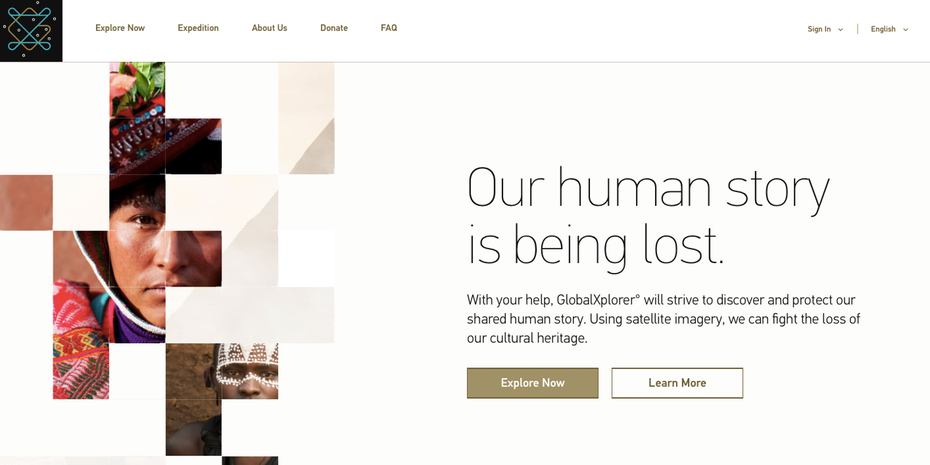
Shpesh njerëzit harrojnë se faqja e internetit shoqërohet gjithmonë nga pjesa : World Wide. Interneti lidh biliona njerëz nga e gjithë bota nga kultura të ndryshme, aftësi, moshë, gjini të ndryshme – njerëz që shohin veten e tyre dhe kanë nevojë që të shohin në përmbajtje pasqyrimin e tyre dhe jo imazhe perfekte Stock.

Marre nga : GlobalXplorer

Sorry, the comment form is closed at this time.