02 Jun Isometric Design & Illustration: An Eye-Catching Trend
Icons form an integral part of any website design. From use in informational and navigational elements, to eye-catching parts of a larger design, icons and icon-based elements can be an attractive and interesting way to draw in users.
While icons have used a dramatically flat aesthetic for a while, more projects are shifting to isometric icon usage. This trend is appearing on websites and print projects across plenty of different industries.
It’s gaining popularity because isometric icons have a more realistic look while still using flat layers. It’s an almost perfect mix of flat and depth. Here’s a more in-depth look at this design trend and how you can make the most of it.
What is the Isometric Icon Trend?
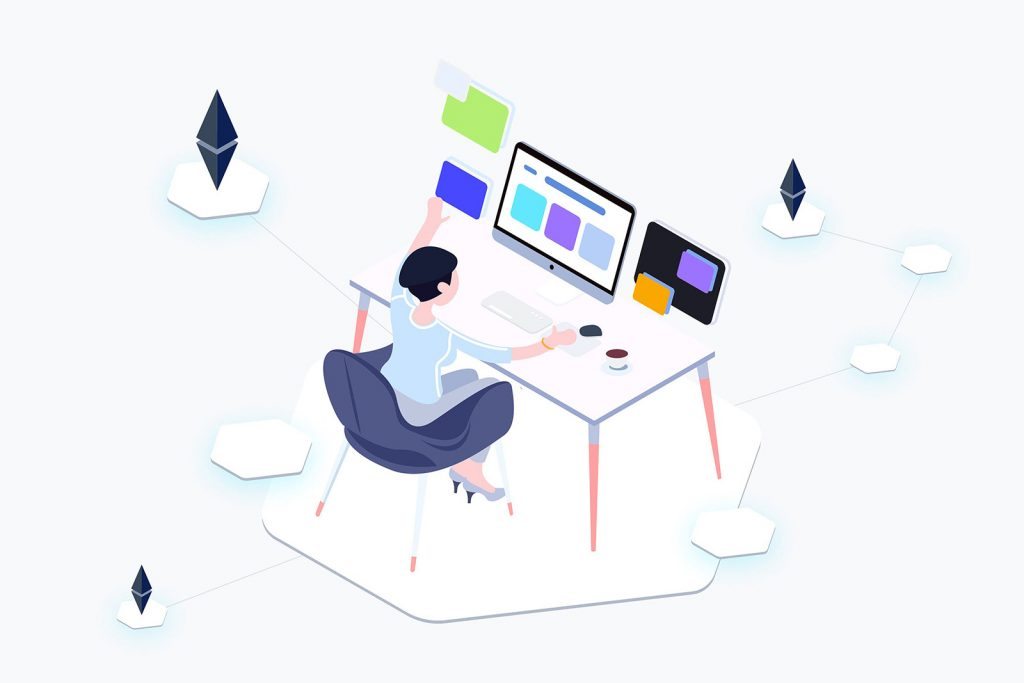
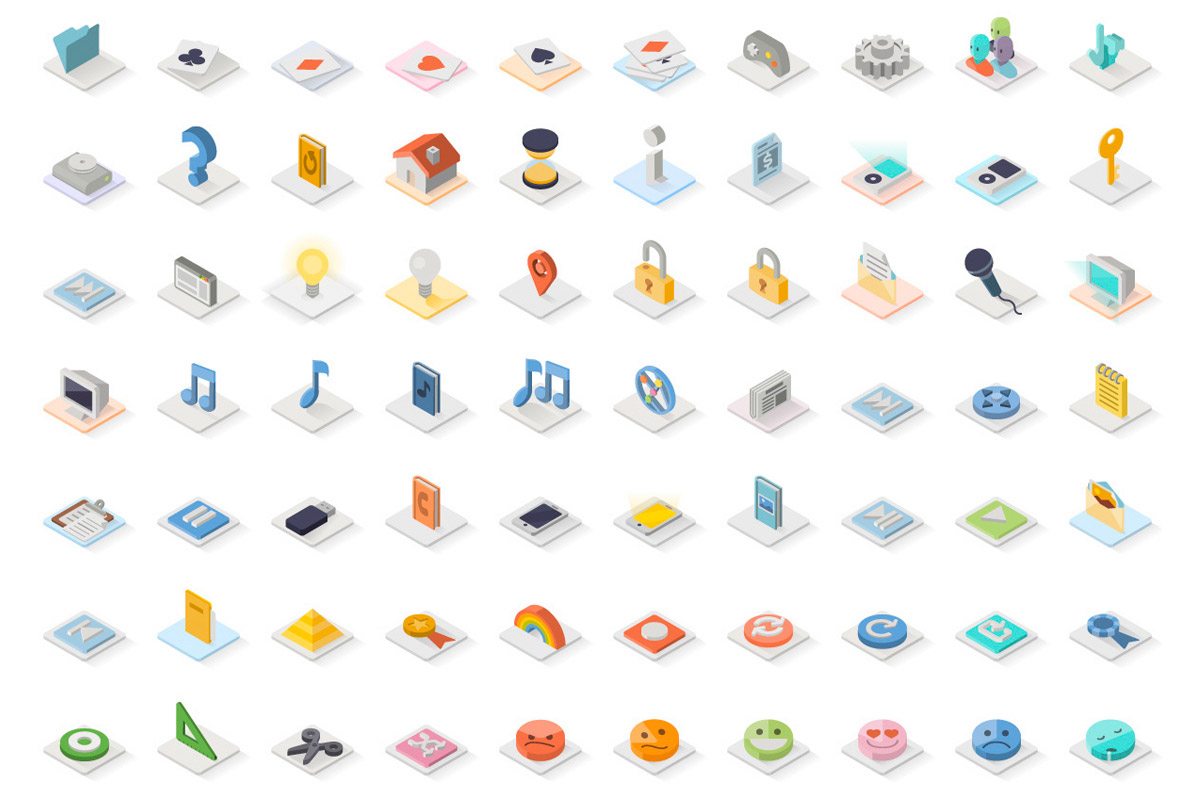
Quite simply, isometric design is a method of drawing/creating a three-dimensional object in two dimensions. Isometric icons are an extension of this design technique and the place where this trend seems to be picking up the most traction.
It works because isometric icons have shape, simplicity, and depth. They evoke the beauty of flat design but with an added depth and dimension that makes each element more visually appealing and easier for the user to understand.
Most designers are also opting to create and use isometric icon sets with shapes and elements that look real in combination with bright color schemes. This can be an attention-grabbing combination for users, with color to draw people into the design.
Using shadows and a different perspective when creating each icon can help add flow and visual hierarchy to a design. This isometric version of an environment should be a mini replica of an actual object.
Icon elements for infographics are another popular application of this design trend. With Smaller isometric icons inside larger infographics, this style is an easy way to add visual interest and usability to a project. Thanks to a more realistic style, isometric icons can help add understanding of a concept or ides for users.
A Natural Evolution From Flat Icons
Isometric icons are an evolution of the flat design trend, flat 2.0 and material design. The 3D to 2D design still uses clean and simple lines and styling but with a little more depth.
Color palettes are frequently derived from flat and material as well.
Isometric styles are the perfect mashup of simplicity and information, with an icon design that’s easy for users to understand and has the flat styling that many designers love to work with.
How to Use Isometric Icons
Isometric icons can be used in any number of ways and have varying visual properties.
One of the benefits of this icon style is that because of the simple nature of isometric graphics – static or animated – the files can be saved in smaller file formats so that your website loads fast. (You get some of the depth of an image without the heft!)
While you can use isometric icons pretty much where another another icon would be used, the application is a little broader than that. A good set of isometric icons can be combined as oversized elements to use as buttons, to direct navigation or to create a focal point.
Things to Be Aware Of
Isometric icons, while trendy, aren’t for every project.
Some argue that the style comes off as too “cartoony” for some applications. Others worry that bright color schemes can detract from messaging or look garish to users. You have to use this design trend with care.
Building an isometric icon set can be more time consuming than designing flat icons. There’s a level of detail and the almost three-dimensional effect that have to be considered. And if the view or orientation is wrong, the result can be jarring or disorienting. (For a quick start project, you might find that it’s best to download a kit and hope it includes everything you need.)






Sorry, the comment form is closed at this time.