
22 May 6 web design trends for 2018
Experts predict the biggest web design trends for the coming year.
What were the biggest web design trends of 2017, and what will be big in 2018? This isn’t about following the creative herd: it’s about taking stock of where the industry is right now. So whether you follow these trends or not, it’s useful to know what they are…
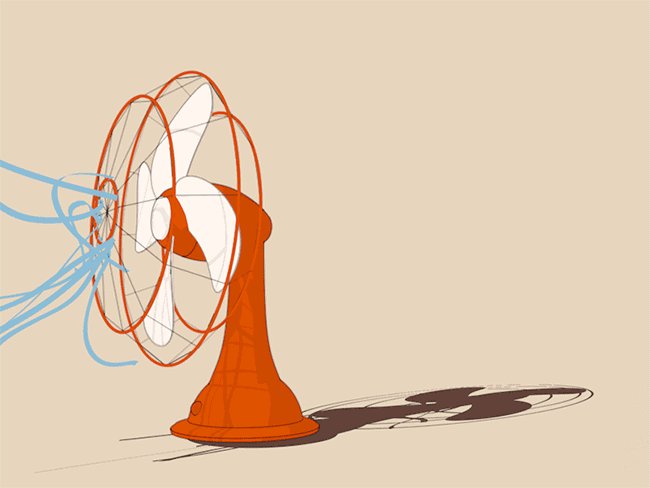
01. Web animation
Animation can play a huge part in making ideas and interfaces easier to understand. In a world where everyone is in a hurry and time is short, animation can convey complex ideas in a short amount of time whilst at the same time engaging and informing. Storytelling and personality is something that new and old brands are working on in order to capture users’ attention, and animations are starting to play a bigger role in this. Animations have shown and will continue to show the brand’s strength in our digital world, giving a strong personality to the brand, making it less static and more dynamic.

So what specifically in animation are we going to see more of in 2018? Animated logos is an obvious trend, and one that gives a company a big opportunity to enhance their brand further. However, getting it right is a major responsibility. It’s a visual representation of the company in a tiny space and if it’s a good logo it packs in a lot of meaning. We’re also seeing the return of the GIF – partly thanks to the fact that basic animated GIFs can be read by almost anything. It seems the world is ready (and indeed is crying out for) animation of everything, whether it be comedy loops of cats falling off tables or adding a sense of fun to the logo in your email signature.

So what has caused this enthusiasm for animation? Well, the volume of creation tools now available to designers has played a big part. Many of these tools are aimed at designers, developers or other non-animators and have interfaces that are designed to simplify the complexities of building them. This opens up the playing field to more and more people and allows them to experiment with animation. This is pretty huge because historically non-animators have steered clear of the animation part of the project.
We’ve see design teams animating, prototyping and learning neat coding to use more intricate prototyping tools in order to communicate concepts to clients and explain digital journeys to developers. When you combine the availability of such tools with browser improvements it’s easy to see why animation is going to be big in 2018. Today’s browsers are exceeding 60fps, even on vector formats like SVG and mobile.
As with any trend it’s important not to include it for the sake of including it – it’s got to be right for your project. We all have a responsibility to our audience to choose when and when not to use animation. Does it enhance or otherwise contribute positively to the experience? But there’s no arguing – when it’s done well, animation can transform a good project to a great one.
02. More adventurous colours
Over the past year we’ve seen an increase in the use of bold colours being used across digital platforms. One great example is that of DesignStudio’s new branding scheme for The Premier League’s 2016/2017 season. A confident departure from the previous identity, the striking visual treatment didn’t stop at the website or its app; it came roaring onto the pitches with billboards, social media and more.

Design Studio’s work for the Premier League is full of bold colours
And this won’t slow down in 2018. With new tools like Khroma helping us to find more interesting ways of using colour, it seems likely we’ll see more designers exploring how colour can be used to deliver exceptional experiences. What will be interesting to see is how colour can be used alongside customisation and personalisation to create truly unique experiences for consumers that tick several boxes at once.
03. Inventive typography
In the battle for eyeballs, typography is a powerful weapon, and its use on the web has broadened out this year. Typography is powerful and the bigger the better. So while neo-grotesque sans-serif styles like Helvetica remain in vogue, designers are branching out, turning to the huge variety of typefaces available. 2018 will see the return of serifs to the screen, as well as increasing numbers of sites pairing serif and sans-serif fonts (as executed beautifully on GE) to create a dynamic user experience.

The typography cutout trend in action on the Danbury website
The fact that device resolutions are getting sharper, amping up the legibility factor, is also opening the door for a rise in custom fonts. Designers are opting for typography with tons of personality not only for emphasis, but also for aesthetic effect. All of this, plus the drama afforded by oversized typefaces, goes to show that 2018 will not all be about subtlety, and we can expect to see bold trends continue to develop.
Another type-related trend identified is that of typography cutouts. The technique uses a block of colour over a still or moving image that appears through clear lettering. Choosing the right typeface and limiting the number of letters is paramount to making this work.
04. Data storytelling
2017 has been a great year for design. We’ve witnessed a boom in animated visualisations and an increased appetite for data representation from a 3D perspective. But what use is this data, beautiful or otherwise, if it’s not digestible and ultimately usable?
There is now a huge emphasis on effective storytelling through design, conveying often complex information as simply and as engagingly as possible to a variety of audiences. Designers are thinking outside the box with new, bespoke creations – the muted palettes of old ditched in favour of vibrant colour transitions paired with minimalist yet bold typography.
So what does 2018 hold for information design? Greater accessibility to new technology will undoubtedly see an increase in the number of designers using animation as a means of storytelling. And with AR and VR advancements ushering in the prospect of simulated exploration of virtual models, it’s important that we remember to keep information and data at the heart of what we do. If we get this right, the overlapping spheres of data science and design will allow for ever increasingly informative, grounded and clear examples of data visualisation.

IKEA and Apple recently teamed up on an augmented reality home design app
Technology has enabled us to more readily mix our real world with our screen-based world. We’re moving on from an increasing desire to add video to our digital experiences; layering them with a depth and richness unachievable not so long ago. A mixed reality brings us firmly into the ‘new’, with large tech firms committed to innovating in AR, future design will need to consider our world in all four dimensions. We are seeing the start of this mixed reality in popular games and more function applications such as IKEA Place.

Mike Brondbjerg’s work – such as these Proximity Studies – visualise data in new ways
For beginners looking to start exploring simpler data visualisation, there are plenty of new tools available. Libraries like D3.JS are great but can be a little intimidating for non-developers. But there are lots of platforms now that will import, visualise and host your data projects. Platforms like Datawrapper are great for easily producing a range of standard charts, and Flourish are doing great things with journalistic, storytelling style visualisations. However, with all this innovation must come some caution. In the age of fake news, high-quality data viz also needs to mean clear, transparent and trustworthy.
05. Standardisation between design tools
In 2017, it seems like not a day has gone past without a new app, tool or feature from the likes of InVision, Adobe XD, Figma, Axure, Marvel, Vectr and others. And that includes Sketch, whose open file format update, Sketch 43, has been a real game changer.
Let’s just say that, if you’re still using Photoshop for UI design, you probably need to take a look around you. 2017 has been the year of the new design tools: Figma, Webflow, InVision Studio just to name a few. The explosion in design tools highlights how design is becoming a core element to how businesses operate.

InVision Studio is the latest addition to the explosion in design tools we’ve seen this year
This trend does pose a particular challenge for agencies. 2017 has seen a plethora of tools race forth in the hope of being the ‘chosen tool’ for the industry, but simultaneously, the flood of products has become frustrating, as all have claimed to live up to huge expectations. This has created an issue for inter-agency working, where teams have different processes, as each was tested to discover if it could replace Sketch. The market has, in turn, become saturated with options but little guidance on how to create efficiencies. The launch of InVision Studio – set for January 2018 – will be interesting, as we’ll see if it can use its collaborative platform to finally bring a standardisation to the design process.
06. Flat design 2.0
Flat design isn’t dying, but in 2018 it’s certainly having to learn to adapt to stay relevant. This new, so-called Flat 2.0 or semi-flat design, relies on adding nuance and depth to its prior ascetic identity. How is it doing that? By indulging in a few design taboos: gradients and shadows.

Dropbox’s late-2017 rebrand is testament to the enduring popularity of flat design
Since 2007, gradients have conjured images of corporate Powerpoint presentations, 00s era web headers, and dated logo designs. Gradients are now rocking vibrant, updated colours palettes and softer, subtler transitions. Flat design has made an impact on brands like Instagram, Stripe, and Apple’s iOS icons, as well as playing a starring role in the high-profile redesigns of companies like Dropbox and Mastercard.
Thanks to headway made in web browser functionality, we’re also seeing a revival of shadows. Like gradients, shadows were shelved in favour of minimalism and 2D design. Realism and skeuomorphism are still out, but in 2018 designers will be experimenting more and more with updated, softened, and stylised shadows in their work.

Flat design is giving way to semi-flat design, aka Flat 2.0
The interface has a strictly minimal layout, but features soft, oversaturated gradients, and makes heavy use of shadow-based micro-interactions. Not only are many of the clickable buttons accentuated with elongating shadows, but shadows also emphasise media and break up the page. Depth helps determine visual hierarchy, and can point users to input fields and calls to action on screen.
Flat design was a radical departure from the skeuomorphism and hyperreality of the 00s, but has the pendulum swung too far? In 2018, we’ll continue towards a best-of-both-worlds situation in which clever reintroduction of shadows and gradients can add both functionality and beauty.


Sorry, the comment form is closed at this time.