
22 Maj 6 trendet e dizajnit web per 2018
Ekspertët parashikojnë tendencat më të mëdha të dizajnit të internetit për vitin e ardhshëm.
Cilat ishin tendencat më të mëdha të dizajnit të vitit 2017 dhe çfarë do të jetë risi në vitin 2018? Kjo nuk ka të bëjë me ndjekjen domsdoshmerisht te trendit: është për të marrë në konsideratë se ku është industria tani. Pra, nese i ndiqni apo jo keto tendenca, është e dobishme të dini se çfarë janë …
01. Animacioni web
Animacioni mund të luajë një rol të madh në krijimin e ideve dhe ndërfaqeve sa më lehtë për t’u kuptuar. Në një botë ku cdokush eshte me nxitim dhe koha është e shkurtër, animimi mund të përcjellë ide komplekse në një kohë të shkurtër, i cili lejon ne te njejten kohe te angazhohen dhe të informohen. Tregimi dhe personaliteti janë veti që brandet e reja dhe të vjetra po punojnë për të kapur vëmendjen e përdoruesve dhe animacionet kanë filluar të luajnë një rol të madh në këtë. Animacionet kanë treguar dhe do të vazhdojnë të tregojnë forcën e brandeve në botën tonë dixhitale, duke i dhënë nje identitet te fuqishem, duke e bërë atë më pak statik dhe më dinamik.

Pra, çfarë do të shohim më shumë konkretisht në animacion në vitin 2018? Logot me animim janë një prirje e dukshme dhe që i jep një kompanie një mundësi të madhe për të rritur brandin e tyre më tej. Megjithatë, marrja e së drejtës është një përgjegjësi e madhe. Është një paraqitje vizive e kompanisë në një hapësirë të vogël dhe nëse është një logo e mirë, ai jep shumë kuptim. Ne po shohim gjithashtu kthimin e GIF-it – pjesërisht falë faktit që GIF-et e animuar bazë mund të lexohen nga pothuajse çdo gjë. Duket se bota është e gatshme per animacionin e çdo gjëje, qofshin ato komike si psh. macet që bien nga tryezat ose duke shtuar një element argëtimi ne logo në nënshkrimin e e-malit tuaj.

Pra, çfarë ka shkaktuar këtë entuziazëm për animacion? E pra, vëllimi i mjeteve të krijimit që gjenden tani në dispozicion të projektuesve ka luajtur një rol të madh. Shumë prej këtyre mjeteve kanë për qëllim dizajnerët, zhvilluesit apo jo-animatorët e tjerë dhe kanë ndërfaqe që janë projektuar për të thjeshtuar kompleksitetin e ndërtimit të tyre. Kjo hap fushën e betejës për më shumë njerëz dhe u lejon atyre të eksperimentojnë me animacion. Kjo është një arritje e madhe për shkak se historikisht jo-animatorët janë drejtuar nga pjesa animuese e projektit.
Ne kemi parë ekipet e dizenjimit të animojnë dhe të mësojnë kodim të pastër për të përdorur mjete më të ndërlikuara për zhvillim të mëtejshëm, për të komunikuar me klientët dhe për të shpjeguar avancimet dixhitale për zhvilluesit. Kur ju kombinoni disponueshmërinë e mjeteve të tilla me përmirësimet e browserit, është e lehtë të shikoni se pse animimi do të jetë vërtet i madh në 2018. Browser-at e sotëm tejkalojnë 60 fps, madje edhe në formatet vektoriale si SVG dhe celular.
Ashtu sikurse me çdo trend, është e rëndësishme të mos përfshihet vetëm sa i përket dukjes – duhet të jetë e drejtë dhe e domosdoshme për projektin tuaj. Ne të gjithë kemi një përgjegjësi ndaj audiencës sonë për të zgjedhur se kur duhet dhe nuk duhet të përdorim animacion. A do të kontribuojë pozitivisht në përvojën tonë? Por nuk ka asnjë argument – kur është bërë mirë, animimi mund të transformojë një projekt të mirë në një fantastik.
02. Ngjyra më të gjalla
Gjatë vitit të kaluar kemi parë një rritje në përdorimin e ngjyrave të theksuara që përdoren nëpër platforma dixjitale. Një shembull i madh është ai i skemës së re të quajtur DesignStudio për sezonin 2016/2017 të Premier League. Një largim i dukshëm nga identiteti i mëparshëm, trajtimi vizual nuk u ndal vetëm në website-in ose në aplikacionin e saj; ajo erdhi në njitje e sipër në billborde, rrjetet sociale dhe më shumë.

Design Studio’s work for the Premier League is full of bold colours
Dhe kjo nuk do të ngadalësohet në 2018. Me mjete të reja si Khroma që ndihmon të gjejmë mënyra më interesante të përdorimit të ngjyrës, duket se ne do të shohim më shumë dizajnerë duke eksploruar se si ngjyra mund të përdoret për të dhënë përvoja të jashtëzakonshme. Çfarë do të jetë interesante për të parë është se si ngjyra mund të përdoret së bashku me personalizimin dhe personalizimi për të krijuar përvoja të vërteta unike për konsumatorët që klikojnë disa seksione në të njëjtën kohë.
03. Tipografia krijuese
Në betejën e shikimet, tipografia është një armë e fuqishme dhe përdorimi i saj në internet është zgjeruar shumë këtë vit. Tipografia është e fuqishme dhe sa më e madhe edhe më e mirë. Pra, ndërsa stilet neo-groteske sans-serif si Helvetica mbeten në modë, dizajnerët po eksperimentojnë, duke u kthyer në shumëllojshmërinë e madhe të stileve në dispozicion. 2018 do të shohë kthimin e shkrimit serif në ekran, si dhe rritjen e numrit të siteve që lidhen me fontet serif dhe sans-serif (siç ekzekutohen bukur në GE) për të krijuar një eksperiencë dinamike të përdoruesit.

The typography cutout trend in action on the Danbury website
Fakti që rezolucionet e pajisjes po bëhen më të mprehta, duke zgjeruar faktorin e lexueshmërisë, po hap gjithashtu derën për një rritje në fontet e personalizuar. Dizajnuesit po zgjedhin tipografi të personalizuara jo vetëm për theksim, por edhe për efekt estetik. E gjithë kjo, përveç dramës që ofrohet nga hapësira e tepërt, vle për të theksuar se viti 2018 nuk do të sillet vetëm rreth finesës dhe ne mund të presim të shohim trende të guximshme që vazhdojnë të zhvillohen.
Një tjetër trend që po vihet re është ai i prerjeve tipografike. Teknika përdor një bllok ngjyrash mbi një imazh në lëvizje që shfaqet përmes shkronjave të qarta. Zgjedhja e tipit të drejtë dhe kufizimi i numrit të shkronjave është shumë i rëndësishëm për ta bërë këtë punë.
04. Tregimi i të dhënave
2017 ka qenë një vit i mirë për dizajnin. Ne kemi përjetuar një bum në vizualizimet e animuara dhe një kërkesë në rritje për përfaqësimin e të dhënave nga një perspektivë 3D.
Tani ekziston një theksim i madh në tregimin efektiv përmes dizajnit, duke përcjellë shpesh informacione komplekse sa më thjesht dhe në mënyrë sa më interesante për audienca të ndryshme. Dizajnerët po mendojnë për krijime të reja dhe me porosi – paletat e vjetra të hijëzuara me ngjyra të ndezura ,të kombinuara dhe me tipografi minimaliste të guximshme.
Pra, çfarë do të mbajë 2018 rreth dizenjimit të informacionit? Qasja më e madhe ndaj teknologjisë së re do të shohë padyshim një rritje në numrin e dizenjuesve që përdorin animacionin si një mjet për tregimin. Dhe me avancimet e AR dhe VR që hapin mundësinë e eksplorimit të simuluar të modeleve virtuale, është e rëndësishme që ne ruajmë informacionet dhe të dhënat në zemër të asaj që bëjmë. Nëse e bëjmë këtë, shkenca dhe dizajni i të dhënave do të tregojnë shembuj gjithnjë e më shumë informativë, të bazuar dhe të qartë në vizualizimin e të dhënave.

IKEA and Apple recently teamed up on an augmented reality home design app
Teknologjia na ka mundësuar që të kombinojmë më lehtë botën tonë reale me atë të ekranit. Ne po lëvizim nga një dëshirë në rritje për të shtuar video në mënyrë dixhitale; jo shumë kohë më parë në dukje e paarritshme. Një realitet i përzier na sjell në mënyrë të vendosur në ‘të renë’, me firmat e mëdha të teknologjisë të angazhuara për të inovuar në AR, dizajni i ardhshëm do të duhet ta marrë parasysh botën tonë tashmë në të katër dimensionet. Ne po shohim fillimin e këtij realiteti të përzier në lojëra popullore dhe aplikacione më funksionale të tilla si IKEA Place.

Mike Brondbjerg’s work – such as these Proximity Studies – visualise data in new ways
Për fillestarët që kërkojnë të fillojnë të eksplorojnë vizualizim më të thjeshtë të të dhënave, ka shumë mjete të reja në dispozicion. Libraritë si D3.JS janë të mëdha, por mund të jenë pak frikësuese për ata që janë jo-zhvilluesit. Por tashmë ka shumë platforma që do të importojnë, vizualizojnë dhe hostojnë projektet tuaja të të dhënave. Platformat si Datawrapper janë shumë të mira për të prodhuar me lehtësi një sërë tabelash standarde, dhe Flourish po bën gjëra të mira në gazetari, me vizualizime stilistike dhe treguese. Megjithatë, me gjithë këtë risi duhet të tregohet kujdes. Në epokën e lajmit të rremë, të dhënat e cilësisë së lartë gjithashtu duhet të kenë kuptim të qartë, transparent dhe të besueshëm.
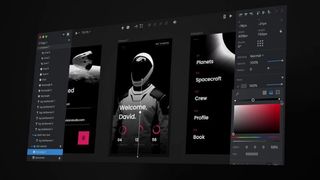
05. Standardizimi ndërmjet mjeteve të projektimit
Në vitin 2017, duket sikur nuk ka kaluar një ditë pa një aplikacion, mjet ose veçori të re nga InVision, Adobe XD, Figma, Axure, Marvel, Vectr dhe të tjerë. Dhe kjo përfshin Sketch, i cili duke patur formatin e skedarëve të hapur, Sketch 43, ka qenë një ndryshues i lojës reale.
Le të themi se, nëse jeni ende duke përdorur Photoshop për dizajnin e UI, ndoshta duhet të shihni rreth vetes. 2017 ka qenë viti i mjeteve të reja të dizajnit: Figma, Webflow, InVision Studio. Përhapja e madhe e veglave të projektimit nxjerr në pah se si dizajni po bëhet një element thelbësor për mënyrën se si funksionojnë bizneset.

InVision Studio is the latest addition to the explosion in design tools we’ve seen this year
Ky trend paraqet një sfidë të veçantë për agjencitë. 2017 ka hasur një mori mjetesh për të dalë me shpresën që të jetë ‘mjet i zgjedhur’ për industrinë, por njëkohësisht, ngarkesa me produkte është bërë frustuese, pasi të gjithë pohojnë se vazhdimisht kanë pritshmëri të lartë. Kjo ka krijuar një pikë diskutimi për agjensitë, ku ekipet kanë procese të ndryshme, pasi secili është testuar për të zbuluar nëse mund të zëvendësojë Sketch. Tregu, nga ana tjetër, është i ngopur me opsionet, por pak udhëzime se si të krijohen efikasitete. Nisja e InVision Studio – e vendosur për në janar 2018 – do të jetë interesante, pasi do të shohim nëse mund të përdorë platformën e saj bashkëpunuese për të sjellë përfundimisht një standardizim në procesin e dizajnimit.
06. Dizajni i sheshtë 2.0
Dizajni i sheshtë nuk ka marrë fund ende, por në vitin 2018 sigurisht që duhet të mësojë të përshtatet për të qëndruar i rëndësishëm. Ky dizajn i ri, ashtu siç quhet Flat 2.0 ose gjysmë i sheshtë, mbështetet në shtimin e nuancës dhe thellësisë në identitetin e mëparshëm asketik. Si po e bën këtë? Duke aplikau në disa raste dizajnin: gradient dhe hije.

Dropbox’s late-2017 rebrand is testament to the enduring popularity of flat design
Që nga viti 2007, gradientët kanë ngjallur imazhet e prezantimeve të kompanisë Powerpoint dhe dizajnit të logove. Gradientët tani janë duke përdorur paleta të ndritshme, të pëmirësuara dhe tranzicione më të buta dhe më delikate. Dizajni i sheshtë ka ndikuar në markat si Instagram, Stripe dhe ikonat iOS të Apple, si dhe duke luajtur një rol kryesor në ridizenjimet e profilit të lartë të kompanive si Dropbox dhe Mastercard.
Falë përparimit të bërë në funksionalitetin e web browserit, po shohim gjithashtu një ringjallje të hijeve. Ashtu si gradientët, hijet u vendosën në favor të minimalizmit dhe dizajnit 2D. Realizmi dhe skeuomorfizmi janë ende jashtë, por në vitin 2018, projektuesit do të eksperimentojnë gjithnjë e më shumë me hijet e përditësuar, të zbutura dhe më të stilizuara në punën e tyre.

Flat design is giving way to semi-flat design, aka Flat 2.0
Ndërfaqja ka një paraqitje minimale, por përmban gradientë të butë dhe bën përdorimin e rëndë të mikro-ndërveprimeve të bazuara në hije. Jo vetëm që shumë prej butonave të klikueshme theksohen me hijet zgjatuese, por edhe hijet theksojnë fotot dhe thyejnë faqen. Thellësia ndihmon në përcaktimin e hierarkisë vizuale dhe mund t’i drejtojë përdoruesit drejt fushave pë futjen e të dhënave apo veprimeve në ekran.
Dizajni i sheshtë ishte një largim radikal nga skeuomorfizmi dhe hiperrealiteti, por a mos ndoshta kemi arritur shumë larg? Në vitin 2018, ne do të vazhdojmë drejt një situate më të mirë të të dy botëve, në të cilën riprezantimi i hijeve dhe gradientëve mund të shtojë funksionalitetin dhe bukurinë.





Sorry, the comment form is closed at this time.